2019. 5. 29. 21:44ㆍIT/C#
ContentView는 여러개의 컴포넌트들을 하나의 컴포넌트로 만드는것을 말한다. 윈폼에서도 사용자 정의 컴포넌트가 있는데 그것과 비슷하다고 이해하면 쉬울것 같다.
먼저 새파일 열어서 ContentView 를 선택하고 표현하고 싶은대로 표현시킨다.? 팁을 하나 드리자면, 바로 여기다가 XAML 코드를 넣지 말고 화면 표시되는부분에서 하나하나씩 다 만들고 나서 ContetView에 붙여넣으면 간단하다.ㅎㅎ 사람은 눈으로 보면서 하는걸 더 이해 하기 쉬우니까.ㅎㅎ
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="CustTap.Cust">
<ContentView.Content>
<Frame HasShadow="true" Padding="5">
<StackLayout Orientation="Horizontal">
<Label x:Name="lblName" FontSize="16" HorizontalOptions="StartAndExpand" />
<Label x:Name="lblCorp" FontSize="16" HorizontalOptions="StartAndExpand" />
<StackLayout>
<Label x:Name="lblTel" FontSize="10" />
<Label x:Name="lblHp" FontSize="10" />
</StackLayout>
</StackLayout>
</Frame>
</ContentView.Content>
</ContentView>
이렇게 XAML코드를 입력해 놓고, C#코드 부분에 초기화 하는 부분과 프로퍼티를 입력해준다. 프로퍼티는 이 ContectView를 실제로 사용하는 부분에서 매우 유용하게 사용된다.
using System;
using System.Collections.Generic;
using Xamarin.Forms;
namespace CustTap
{
public partial class Cust : ContentView
{
public Cust()
{
InitializeComponent();
ResetLabel();
}
private void ResetLabel()
{
lblName.Text = "";
lblCorp.Text = "";
lblTel.Text = "";
lblHp.Text = "";
}
public string Name
{
get
{
return lblName.Text;
}
set
{
lblName.Text = value;
}
}
public string Corp
{
get
{
return lblCorp.Text;
}
set
{
lblCorp.Text = value;
}
}
public string Tel
{
get
{
return lblTel.Text;
}
set
{
lblTel.Text = value;
}
}
public string Hp
{
get
{
return lblHp.Text;
}
set
{
lblHp.Text = value;
}
}
}
}
이제 ContectView를 만들었으니 저장하고 화면 표시하는 부분의 XAML로 가보자. 여기서는 MainPage.xaml에서 표현했다.
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:CustTap"
x:Class="CustTap.MainPage"
>
<StackLayout>
<local:Cust Name="KIRITO" Corp="SAO" Tel="033-5111-1151" Hp="010-1152-2261" StyleId="kirito">
<local:Cust.GestureRecognizers>
<TapGestureRecognizer Tapped="Handle_Tapped" />
</local:Cust.GestureRecognizers>
</local:Cust>
<local:Cust Name="SHINJI" Corp="NERV" Tel="081-1111-1151" Hp="019-1152-2261" StyleId="shinji">
<local:Cust.GestureRecognizers>
<TapGestureRecognizer Tapped="Handle_Tapped" />
</local:Cust.GestureRecognizers>
</local:Cust>
</StackLayout>
</ContentPage>ContectView를 실제 표현하는 페이지에서 사용할려면 네임스페이스가 등록되어 있어야 한다. 우린 같은 네임스페이스를 사용하므로 따로 기입할 필요는 없지만 서로 다른 네임스페이스에서는 아래와 같이 입력을 해줘야 사용가능하다.
xmlns:local="clr-namespace:CustTap"
그리고 나서 실제 사용은 <local:Cust /> 로 사용할 수 있다. 우리가 만든 컴포넌트를 사용할 수 있게 되었다. 우어어!! 그리고 프로퍼티 정의해놓은것은 위의 소스처럼 xaml에서 바로 값을 넣을수도 있다. ㅎㅎ
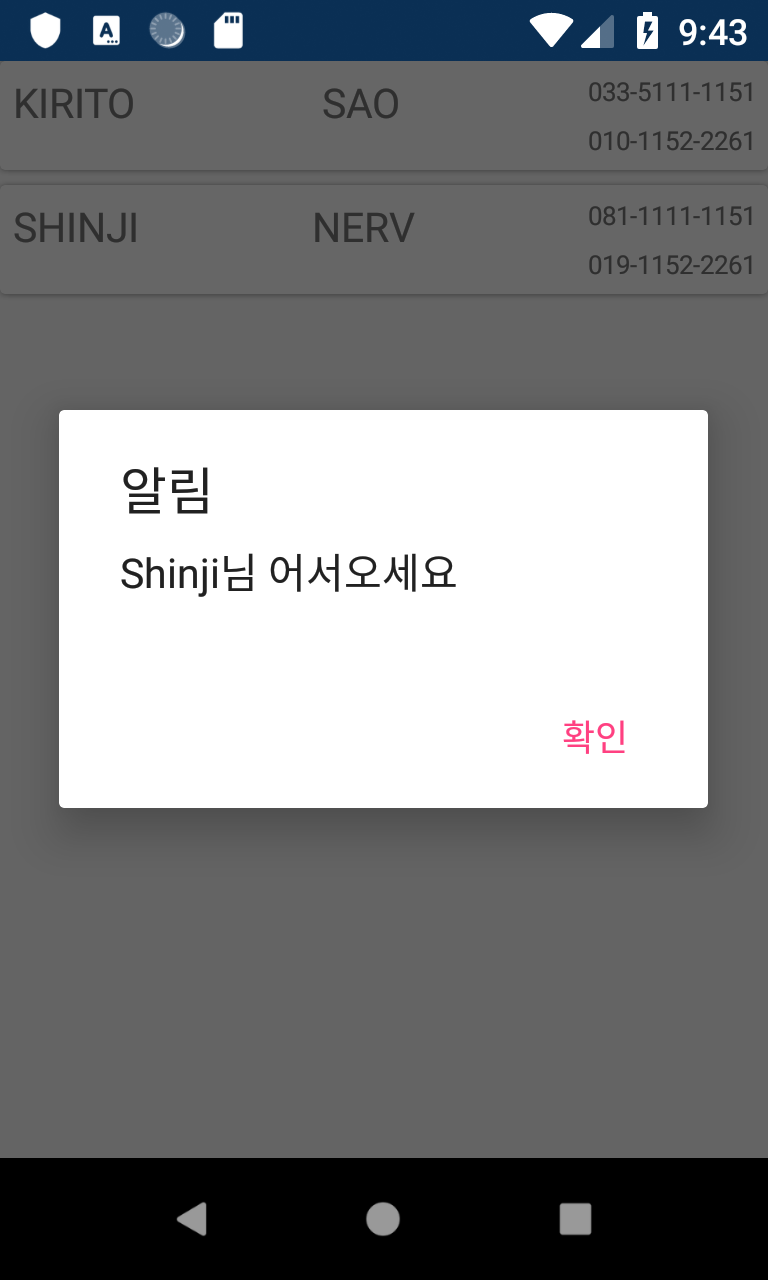
이벤트 처리는 Tapped으로 처리해야된다. Button같은 경우는 Clicked라는 이벤트가 내장되어 있어서 그것을 사용하면 되지만 이렇게 커스텀으로 만든것과 이미지 등 거의 모든것이 Clicked 요 이벤트가 없다. 하지만 Tapped 라는 이벤트를 가지고 있으므로 그것을 이용하면 된다. 사용방법은 소스를 참고하라.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace CustTap
{
// Learn more about making custom code visible in the Xamarin.Forms previewer
// by visiting https://aka.ms/xamarinforms-previewer
[DesignTimeVisible(true)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void Handle_Tapped(object sender, System.EventArgs e)
{
switch(((Cust)sender).StyleId)
{
case "kirito":
this.DisplayAlert("알림", "KIRITO님 어서오세요", "확인");
break;
case "shinji":
this.DisplayAlert("알림", "Shinji님 어서오세요", "확인");
break;
}
}
}
}



'IT > C#' 카테고리의 다른 글
| 라즈베리파이에 도커를 사용하여 닷넷코어 설치하기 (0) | 2020.04.09 |
|---|---|
| [XAMARIN] Iconpack (0) | 2019.06.15 |
| [XAMARIN] Entry, Editor, SearchBar DatePicker, TimePicker 사용 예제 (0) | 2019.06.08 |
| [XAMARIN] Resource Dictionary 사용하기 (0) | 2019.06.02 |
| [XAMARIN] App Life cycle과 환경 변수 (0) | 2019.05.25 |
| [XAMARIN] Button 이벤트 (0) | 2019.05.25 |
| [XAMARIN] 가변길이 문자열 화면에 표현하기 (0) | 2019.05.23 |
| [XAMARIN] 멀티뷰 - StatckLayout (0) | 2019.05.20 |

